Закажите сайт сейчас!
 ДАРИМ
хостинг и домен
на 1 год
ДАРИМ
хостинг и домен
на 1 год
Создание успешного сайта в интернете — задача нетривиальная. Чтобы ресурс отвечал современным требованиям пользователей необходимо основательно поработать как с дизайном, так и с навигацией, функционалом и наполнением его страниц. Сделать интернет-сайт удобным для потенциального клиента поможет оценка юзабилити площадки. Что это такое и на какие моменты необходимо обратить внимание мы и поговорим в нашей статье.
Что такое юзабилити сайта?
Юзабилити — это перечень параметров, по которым оценивается удобство работы с сайтом для посетителя. То насколько быстро он сможет найти нужную ему информацию, понять как правильно оформить заказ или воспользоваться встроенным функционалом страницы, напрямую влияет на процент полученных конверсий. Основные параметры юзабилити направлены не только на повышение уровня комфорта работы с ресурсом, но и на создание положительного эмоционального впечатления от дизайна и внешнего вида сайта.
Чем больше ваш ресурс ориентирован на удовлетворение потребностей пользователя, тем с большей вероятностью он совершит целевое действие и вернется сюда снова. В зависимости от направленности площадки — лендинг, интернет-магазин или корпоративный сайт рекомендации по улучшению юзабилити могут меняться, но общий костяк требований остается прежним.
Основные параметры юзабилити
После того, как мы разобрались с тем, что такое юзабилити сайта, необходимо понять, какие факторы оказывают влияние на его повышение и как сделать так, чтобы пользователь по достоинству оценил ваши труды. Итак, вот на что следует обратить внимание в первую очередь:
Рассмотрим каждый из пунктов более подробно.
1. Дизайн и расположение элементов на экране.

Большинство современных сайтов создаются на шаблонах, в которые заказчики требуют вместить как можно больше информации. Многим кажется, что если телефон или адрес сайта не написан, как минимум 20 кеглем, то потенциальные покупатели попросту не смогут с ними связаться. Таким образом поле с контактами стремятся сделать несоразмерно большим по сравнению с остальными блоками, что приводит к явному дисбалансу в дизайне. Такой сайт не только не способствует увеличению продаж, но, скорее наоборот, вызывает негатив у пользователя, который быстро закрывает подобные ресурсы, переходя к конкурентам.
Еще одним негласным правилом современного дизайна является наличие свободного пространства между отдельными блоками/кнопками/баннерами на странице. Это важное требование обусловленном тем, что многие пользователи просматривают контент на смартфонах и нажатие кнопок на тач-скрине будет вызывать определенные трудности. Для оценки того, насколько ваш сайт mobile-friendly, то есть подходит для просмотра на мобильных устройствах, существуют специальные сервисы, в том числе PageSpeed Insights от Google.
Наиболее важная информация и элементы на экране всегда должны располагаться с левой стороны экрана. Это связано с особенностями нашего восприятия, просматривая сайты по F-образному шаблону, мы всегда уделяем больше внимания тому, что видим в начале, постепенно снижая уровень интереса к концу строки.
Не забывайте о функции поиска по сайту, если пользователь знает конкретное название товара или услуги, он с легкостью сможет найти ее самостоятельно. Оптимальная длина данного поля по современным стандартам должна составлять около 30 символов.
Обратите внимание, что если вы проводите к примеру анализ юзабилити сайта-одностраничника, то первый же его блок обязательно должен содержать простое и понятное предложение для пользователя, так называемый оффер.
2. Уделите внимание контентному наполнению сайта
Для повышение юзабилити не лишним будет заняться текстовой оптимизацией сайта. Вся информация, содержащаяся на страница ресурса, должна быть хорошо структурирована и оформлена подзаголовками. Такое решение позволит пользователю быстро найти нужную ему тему, не перечитывая при этом десятки предложений с бесполезной информацией.
Кроме того, не стоит использовать узкоспециализированные термины, а также жаргон принятый в профессиональной среде, но совершенно незнакомый вашим потенциальным клиентам. Лучше всего общаться с пользователем на доступном ему языке, объясняя сложные понятия, при необходимости, с помощью всплывающих подсказок.
3. Функционал как на ладони.
Предположим, вы собираете контакты пользователей, используя форму обратной связи на сайте. Но насколько эффективно она устроена? Чем большее количество полей в ней содержится, тем меньше вероятности, что найдутся желающие заполнить ее до конца.
Многие сайты имеют дополнительный функционал, востребованный у пользователей, например калькулятор материалов или возможность визуального представления товара в интерьере. Так вот, чтобы воспользоваться подобными возможностями посетителю приходится продираться через дебри меню, текстов и картинок. Одной из основных рекомендаций по улучшению юзабилити сайта является создание полноценной навигации. Если сайт обладает большим количеством разделов и функций, не стоит ограничиваться лишь одним горизонтальным меню, добавьте также боковое и карту сайта. Это даст пользователям возможность полноценно ориентироваться в его структуре.

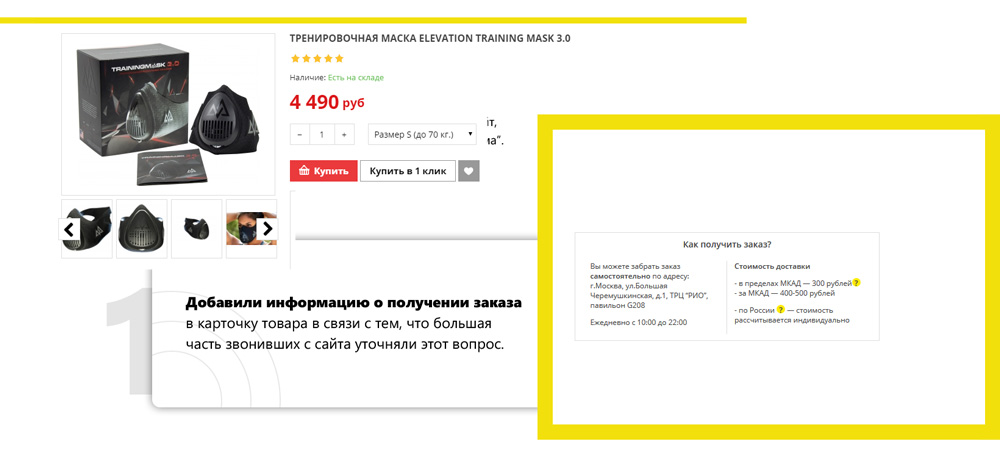
В основу юзабилити сайта интернет-магазина также должна быть включена проработка концепции оформления заказа. Вся процедура описывается в соответствующем разделе, а для тех, кто не желает проходить долгий процесс регистрации необходимо добавить форму быстрого заказа в 1 клик. Другой распространенной ошибкой является отсутствие данных о способах доставки и оплаты товара. Подобную информацию необходимо четко прописать в соответствующих разделах.
4. Не будьте навязчивым.
Вам нравятся всплывающие окна на весь экран, мешающие просмотру контента? Вот и ваши клиенты от них также не в восторге. Использование баннеров или онлайн-консультантов, которые перекрывают обзор страницы очень редко приводит к ожидаемому владельцем сайта результату — оформлению заказа. За последнее время эта функция настолько приелась пользователям, что не вызывает ничего кроме раздражения. Не стоит быть навязчивым, пользователь и так воспользуется вашим уникальным предложением, если вы сможете его правильно подать.
Как оценить юзабилити сайта?
Тестирование юзабилити можно проводить основываясь на данных сервиса Вебвизор в Яндекс.Метрике. Здесь вы сможете оценить какие затруднения вызывает у пользователя навигация, сколько времени он тратит на заполнение формы заказа или насколько удобно ему использовать поиск по сайту. Также не лишним будет проверить ресурс в сервисе PageSpeed Insights, он определит скорость загрузки страниц, наличие битых ссылок, а также адаптивность под различные форматы экрана.
Создать красивый и привлекательный дизайн — это лишь полдела. Высокий уровень конкуренции в интернете привел к тому, что несколько нелепых ошибок при проектировании интерфейса могут поставить крест на усилиях веб-дизайнера. Внешне привлекательный и современный дизайн не сможет генерировать стабильного потока клиентов, а вы из месяца в месяц будете тратить свой рекламный бюджет впустую. Что делать чтобы исправить ситуацию? Обратиться к услугам профессионалов.
Наша команда занимается повышением юзабилити сайтов различных тематик уже более 8 лет и мы готовы с радостью вам помочь. Наши специалисты проверят более сотни различных параметров, чтобы увеличить конверсионные свойства вашего интернет-ресурса. Звоните и мы поможем сделать ваш сайт продающим.
 ДАРИМ
хостинг и домен
на 1 год
ДАРИМ
хостинг и домен
на 1 год